第12章 第10小节 实战矢量制作
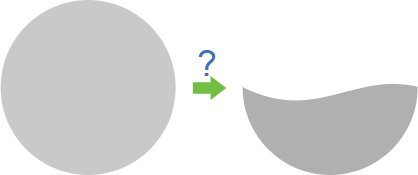
现在我们来制作一个徽标,最终效果如下图。

很明显的,这就是将一个圆分割为两个部分,只是分割线是一条曲线。但注意上下两个部分的颜色不同,这就意味着两者要分别位于不同的图层中,才能指定不同的填充色。我们已经学习了所有路径的知识,已经不存在技术问题,现在需要的是技巧和思路。
看到这一行文字时,请立即停止阅读,先行思考如何制作并动手尝试,再看后面的讲解。如果思考有难度,往下一些可得到进一步的提示。
如果思路不清晰,那么就把问题看成,如何把一个圆以弧线分割为半圆,如下图所示。解决了这个问题也可以在一定程度上完成制作。

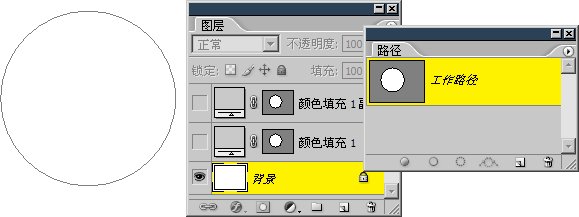
现在我们来讲解如何制作。首先以形状图层方式绘制出圆,在图层调板中复制该层并将隐藏原图层。如下左图。这样做是为了备份,大家应该养成这样的习惯,并且在制作过程中应随时按〖CTRL_S〗存盘以避免数据丢失。
接下来将矢量蒙版中的路径显示出来,用路径选择工具![]() 〖A/SHIFT_A〗将其选择,〖CTRL_C〗复制。然后将除背景层外的所有图层隐藏,确保没有选择带矢量蒙版的图层(可以选择背景图层,或不选择任何图层),〖CTRL_V〗将路径粘帖,此时画面及图层和路径调板如下右图。
〖A/SHIFT_A〗将其选择,〖CTRL_C〗复制。然后将除背景层外的所有图层隐藏,确保没有选择带矢量蒙版的图层(可以选择背景图层,或不选择任何图层),〖CTRL_V〗将路径粘帖,此时画面及图层和路径调板如下右图。
如果选择了带矢量蒙版的图层,即使该图层处于隐藏状态,但路径还是会显示在路径调板中。如果发生这种情况也没有关系,只要确认在路径调板中所选择的为“工作路径”即可,因为它就是刚才粘帖来的路径 。
 -
-
现在对工作路径予以修改,如下各图所示。首先减去下方的锚点,然后使用转换点选择工具![]() 调整蓝色箭头处的两个手柄。
调整蓝色箭头处的两个手柄。
1255在修改的过程中注意观察信息调板〖F8〗中的角度A和长度D数值,确保两条方向线的长度相等,夹角为水平。可按住SHIFT键锁定角度。但锁定有时也会导致很难达到既定的角度和长度,此时可以先拖动到附近,然后再次按住SHIFT键进行调整。
即使方向线没有达到这里的要求,对本例来说影响也不大。但这样做能确保分割的弧度规整,在以后总会遇到有这个需求的时候。

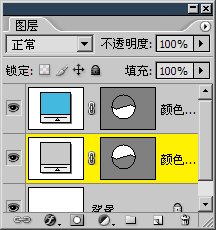
通过以上步骤我们就得到了弧形分割的半圆,接下来就是将其选择(应使用路径选择工具![]() )并复制,然后显示原先隐藏的图层中位于上方的图层,点击它的矢量蒙版,在出现路径之后粘帖半圆路径,并将半圆路径改为减去方式
)并复制,然后显示原先隐藏的图层中位于上方的图层,点击它的矢量蒙版,在出现路径之后粘帖半圆路径,并将半圆路径改为减去方式![]() ,效果如下左图,图层调板如下中图。
,效果如下左图,图层调板如下中图。
此时,尽管位于下方的图层其实还是一个圆,但从画面效果上来看已经完成了制作。如果要更专业些,可以继续利用半圆路径对下方图层的矢量蒙版进行运算(运算方式应为交叉![]() )。那么图层调板应如下右图。
)。那么图层调板应如下右图。
 -
- -
-
现在更改要求,作出如下图的效果。注意这不是简单的将两个半圆拉开距离就可以完成,因为现在的要求相当于是在正圆中减去一块区域,这样整体来看还是一个正圆。而如果移动半圆,相当于把正圆拉高成了椭圆,将会出现如下右图的效果。大家想一下该如何制作。
 -
-
1256可以利用前面制作出来的弧形半圆,将其从封闭路径变为开放路径,方法是选择(使用直接选择工具![]() )红色箭头处的锚点,按下键盘上的DEL键将其删除。注意不能使用删除锚点工具
)红色箭头处的锚点,按下键盘上的DEL键将其删除。注意不能使用删除锚点工具![]() ,因为使用其删除锚点后路径还是封闭型的。
,因为使用其删除锚点后路径还是封闭型的。
接着使用路径选择工具![]() 将这条开放路径移动复制出一条。最后使用钢笔工具连接两条开放路径位于左方两个锚点,以及位于右方的两个锚点。对于连接后产生的细直片断不必理会。这样就得到了所需要的S形封闭路径。
将这条开放路径移动复制出一条。最后使用钢笔工具连接两条开放路径位于左方两个锚点,以及位于右方的两个锚点。对于连接后产生的细直片断不必理会。这样就得到了所需要的S形封闭路径。

将这个路径复制粘帖到大圆图层的矢量蒙版中,用路径选择工具![]() 选取两者,按
选取两者,按![]() 按钮对齐。然后选择S形封闭路径,按下〖-〗将其改为减去方式。此时的画面效果就已经形成了两个分离的半圆。
按钮对齐。然后选择S形封闭路径,按下〖-〗将其改为减去方式。此时的画面效果就已经形成了两个分离的半圆。
由于两个半圆的颜色不同,就需要将它们分别放入不同的图层中。但现在的路径只是由运算方式呈现出分离的效果,实际上还是一个整圆。那么现在将矢量蒙版进行组合,得到两个彼此分离的封闭路径。
按照正常的思路,接下来只要选择其中一个半圆的封闭路径,将其作为另外一个填充层的矢量蒙版即可。大家自己动手接着往下做吧。

1257是不是发现了问题?路径选择工具![]() 无法单独选择其中一个半圆,这是因为我们之前所说过的,组合后的路径失去了独立性,即使它们之间并未相连。此时只能通过直接选择工具
无法单独选择其中一个半圆,这是因为我们之前所说过的,组合后的路径失去了独立性,即使它们之间并未相连。此时只能通过直接选择工具![]() 来选择。方法是选择封闭路径的所有锚点。如下图红色箭头处。
来选择。方法是选择封闭路径的所有锚点。如下图红色箭头处。
然后〖CTRL_X〗剪切路径,这次不是复制了。接着〖CTRL_V〗粘帖到图像中,路径将保持显示状态,此时建立一个色彩填充层并指定为其他的颜色即大功告成。

之前的制作过程中,多处使用了路径的复制粘帖功能,其实也可以不通过这种方式,而直接在矢量蒙版中完成复制、移动、修改、移回、运算这一系列过程。只是在视觉上会有影响,不过如果熟练了也没有太大区别。
如果采用复制粘帖的方式,应注意在完成运算步骤之前不要移动路径,否则还要多出对齐的操作,况且对齐本身功能也有限,只有简单的几种,未必能达到我们希望的效果。
此外,对于上面这个效果,大家还可以参考以下的做法,这个方法采用了另类的方法来产生S型封闭路径。也许能为大家以后的制作中提供一种思路。
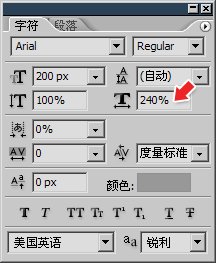
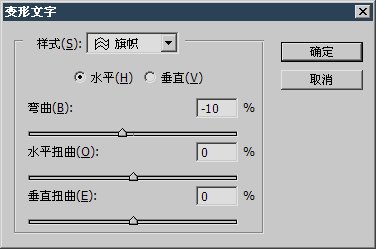
使用文字工具,在图像中输入一个减号字符“-”,在字符调板中设定合适的字号,如下左图,注意将红色箭头处的宽度设大一些。然后使用变形文字功能,设置如下中图,这样就得到了S形的文字。如下右图。然后通过【图层_文字_转换为形状】或【图层_文字_创建工作路径】,就可以得到矢量的S路径。
这个方法是利用了文字本身的矢量信息,即使在变形之后也还是保持的特点来实现的。文字本身的复杂性再加上变形的多种可能性,可以综合营造出很独特的效果。要将文字层转为路径或形状图层,也可以在图层调板中文字图层上点击右键选择。
 -
- -
-![]()
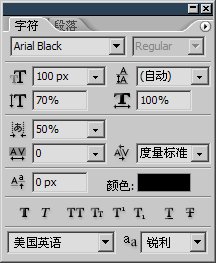
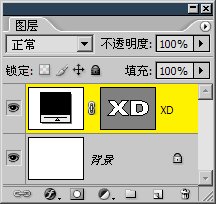
我们也可以利用文字的矢量特点来设计文字类型的徽标。新建一个200×150的图像,使用文字工具在其中输入“XD”,字符调板设定如下左图。然后将文字转为形状,图层调板如下右图。
 -
-
现在就对这个矢量蒙版中的内容进行修改,过程如下图。为了方便观看,每一步操作后都进行了组合,大家自己动手做的时候则不必如此。
在底部添加一个矩形产生连字效果;在略上方减去一个矩形产生打断效果;用钢笔减去一个三角区域产生打断效果;由于X字母本身的笔画并不平直,因此使用钢笔工具画出红线部分的区域,设定为添加方式,覆盖原先的X字母的笔画。严格来说X的另外一笔也应该这样操作,但这里暂时不作要求,大家有兴趣可以自己完成。

之后,可以再如下左图所示,对两个片段进行移动(该用路径选择工具![]() 还是直接选择工具
还是直接选择工具![]() 呢)。最终完成如下中图。可为其添加描边的投影样式以丰富视觉效果,如下右图。
呢)。最终完成如下中图。可为其添加描边的投影样式以丰富视觉效果,如下右图。
 -
- -
-
1258一般来说,字库中的字体都较为呆板缺少变化,尽管OpenType字体可以带来些新气象,但终究也不如人意。而这种利用文字产生大致的路径然后进行修改,在徽标设计中是很常用的手法。通常的修改都是为了营造整体感,最常用的就是连笔,找出可以相连又不会造成歧义的笔画。比如字母FZ,可以将最上面的横向相接形成连笔。相连后可以适当减少字母间距,如下左图。还有就是合并类似笔画,如字母HR,可以将H右边的竖线与R左边的竖线合并,同理也适用于HK、HF等。如下右图。合并后可以再分割并相离,这样可以令字母有独立感。
掌握相连与合并的技巧,就可以很容易地设计出文字徽标。如果有些时候不容易判断,可以尝试更换字体,或切换大小写字母来寻找可供连笔或合并的部分。
![]() -
-![]()
现在我们来看一下大师之路网站的徽标制作。先绘制矩形,然后输入字母Ut并转为路径,将两个路径复制粘帖到矩形蒙版中,安放在适当的位置,将U设为减去方式![]() ,t为添加方式
,t为添加方式![]() 。然后选择这两条路径,通过〖CTRL_T〗启动变换,设定斜切为-10左右,营造斜体效果。然后将t路径复制一份出来,把其中一个设为减去方式
。然后选择这两条路径,通过〖CTRL_T〗启动变换,设定斜切为-10左右,营造斜体效果。然后将t路径复制一份出来,把其中一个设为减去方式![]() ,并略向上方移动些许,营造投影效果。最后再调整一下矩形的大小以及两个t路径的高度,形成最终的效果。过程大致如下图。
,并略向上方移动些许,营造投影效果。最后再调整一下矩形的大小以及两个t路径的高度,形成最终的效果。过程大致如下图。

虽然强调设计中的整体性,但各字母之间应该还具有独立性,也就是说要看得出字母来。按照上面的徽标设计,我们用一个色块来作背景,然后用减去方式呈现镂空的字母,但如果U与t都是减去方式的话,则两个字母因为有重叠区域, 相互难以分辨,如下左图。这是应避免的情况。此时可以尝试在t字母周围描边(复制t后放大形成描边),这样字母就较为清晰了。
如下右图,是DRS和BC的字母设计,采取的手法也都和之前类似,在融合字母的时候,采用分隔的方式保留字母的独立性。
 -
- -
-
如果大家已经理解了本小节中的内容,就会体会到路径的强大,它赋予我们无尽的创造力。在此之前我们都只能算是制作而不是设计,因为无非就是调调颜色、改改样式这类的,再就是摆弄摆弄滤镜,做出一些自己都觉得莫名其妙的效果。真正的图形设计,反而极少用到那些功能。设计一个矢量徽标所用到的技术绝不超过我们本课中的内容,但其成品的商业价值却可能是天价。而我们处心积虑堆砌了N多效果的设计稿,也许无人问津。这是因为在当今世界的主流设计中,都是崇尚简约的风格。这一点在国外非常明显,企业的徽标结构都很简单,一目了然,没有多少花哨的效果。如果偏重于效果的应用,往往就容易造成认知和传播上的困难。
因此,应该在创意和布局方面多下功夫,而不要沉溺于样式和滤镜之中。虽说创意有天赋高低的区别,但经验的积累也不可或缺。最简单的积累方法就是找一些优秀的设计作品并尝试临摹,一天一个或者两天一个,有困难就更久些,这样很快就能够提升你的设计品位,与主流接轨。这并不需要具备专业的美术知识,只需要毅力和时间。